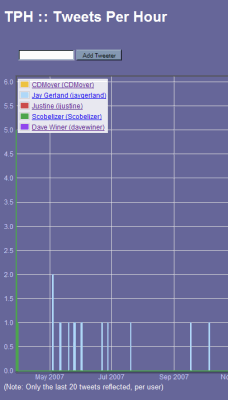
Tweets Per Hour :: Flot & Twitter API Mash-Up (JSONP?)
So, as I mentioned before, Flot is an awesome jQuery plugin for making on-the-fly graphs. The twitter api supports a JSONP mode for its output. 100 lines of javascipt (well, 60 if you condense whitespace and braces, commas… less if the goal was to write small code).
What I don't understand about what I've done here is JSONP, which I first read about here, at remy sharp's blog… Why doesn't it get more press. Solves the problem that I would mentally run in to all the time when considering various mash-ups and takes on various internet APIs, that of cross-domain limitations with XMLHTTPRequest.
The heart of the magic is demonstrated in this incredibly simple example:
$.getJSON('http://twitter.com/statuses/user_timeline.json?id=CDMoyer&callback=?',
twitterCallback);function twitterCallback(timeline) {
alert('Twitter Username: ' + timeline0.user.screen_name);
}
The magic happens in two places. First, jQuery replaces the ? in callback=? piece of the URL with a function name that references to the callback you pass to getJSON(). Second, the twitter API takes the callback parameter and wraps the JSON result structure in a function call with that name. The end result is that the JSON structure is passed to a function in the namespace of your document, circumventing the same-domain origin policy
So far Scoble has reached the highest TPH (8.0) I've seen, looking at various popular tweeters.
Back to Blog Home »